弊社のODIN 配送計画が新しくなりました!
とはいっても、今回はプレスリリースを出すわけでもないし、この機能がすごい!とかっていう感じではなく、地味かもしれません。
しかし、日々使っている方や、本気でこれからご利用を検討されている方にはとても使い勝手が向上するリニューアルになりました。
詳細な内容については、下記↓をご覧ください。
私的ハイライト☆彡をご紹介します。
【配送指示の導入】
・配送指示の項目はカスタマイズ可能。各会社さんで自由な項目を割り当てられる。
→これは結構大きいと思います!
配送の会社さんって、各社さん設定したい項目が違うんですよね。
何かのコードを入れたいとか、配送に紐づく項目を入れたいとかあると思います。
それが、自由に入れられるようになりました!
♪配送計画 is フリーダム~ ♪
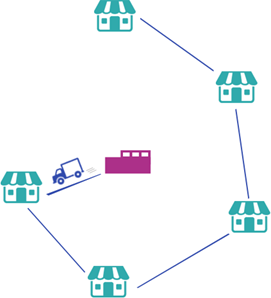
【小口配送の導入】
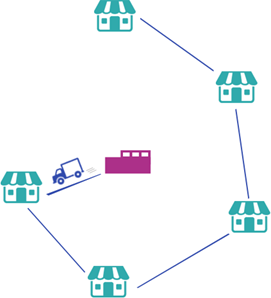
小口配送とは下記のように集荷場所が1か所、配送が複数個所の配送のことを指しています。
このタイプの配送計画が設定しやすくなりました。
・会社の場所や営業所の場所を集荷先として選択可能になりました!

【集荷配送(集荷と配送が1対1)の設定がExcelインポートで可能に】
・以前はドラッグアンドドロップで集荷配送を設定できましたが、配送先が多いとやりづらいというご指摘を多く受けていました。
そのため、Excelを使って一括でインポートできるようになりました。
【集荷配送の設定がより柔軟に】
以前は、集荷と配送を同時に同じ場所で行うなどができませんでしたが、できるようになりました。
例)クリーニング業などで、配送先で汚れたリネン類の集荷ときれいなリネン類の配送を同時に行うなどの設定が可能に。
【その他】
・一つのルートで同じ配送先に行けるようになりました!
これも変な制約だったんですが、治りました。
ここからはウラ話です。
いやー、これですね…。
実は8月から取り組んでまして。
最初は「案件」というものを配車表だけでなく配送計画部分にも取り入れようということからスタートしたのですが、プログラムの「ある部分」がどうしてもネックでした。
その「ある部分」は今までもネックだったし、元はと言えば「ある部分」は違う「ある部分」のネックのせいでネックになっていたという感じでした。
ここを小手先でいろいろ直しても別にできたかもしれません。
ただ、そうするとまたもやほかの部分のネックになる問題が増えることが目に見えてました。
なので、根っこの問題を改善するという大改造に踏み切ったという感じです。
そして、今度発表するほかの大型機能もこれと連動しているので、こっちができないとそっちもリリースできない状況になってしまっていました(泣)
そっちを早く発表したいという時間的制約があって、これを早く仕上げないといけませんでした。
そしてこの大改造が思っていたよりエグい大改造で、チームの皆さんには本当に負担をかけたと思います。
が、弊社の秀逸、M君とS君が本当によくやってくれました(>_<)
二人とも素晴らしいプログラマーで、実装が本当に早いです。
ありがとう!!( ˊᵕˋ )
まぁね~ プログラミングをやったことがない人には
「最初っからちゃんと作ればそういうことにならないんではない?」
と思うかもしれませんが、どうしてもソフトウェアというのは複雑なもので、ちょい改造を重ねていると、いつの間にか複雑に絡み合った問題構造が生まれているものなんですよ。
エントロピー増大の法則、ということなんでしょうかね。
私も今回は後半から開発に加わってやってました。
今回はPHPを書くことが多かったです。
やらなければならないことが多すぎて、ガチで久しぶりにプログラミングばっかりやってました。
弊社の定時は10時~19時なんですが、没頭していると、昼ご飯を食べた後、時計を見るといつの間にか20時半ぐらいになってるんですよ。
そんで、その次は20時半から22時半ぐらいになるのが一瞬です(笑)
誰か共感してくれる人いないかな、コレ。
仕事してる時の20時~23時が一瞬ですぎる話。
「仕事ばっかりやっててかわいそう…」
と思われるかもしれません。
が、時間を忘れるぐらい没頭できる仕事ってある意味幸せかもしれないです(笑)
性格と価値観がプログラミングという仕事にあっているというか。
プログラミングにはパズルみたいな面があります。
何か複雑な問題があって、それに正解はないんですが、自分なりの最適解を見つけられて、それがハマっていく感覚がたまらないんですよね。
ドーパミンってやつなんでしょうか。
とは言っても、今回は私的にもキツかったですけどね(笑)
というわけで、使い勝手が大幅に向上したODIN 配送計画。
お問い合わせはコチラからお気軽にどうぞ!!