先日書いた
に見本ページを作ると書きましたが、見本ページをやっと作りました。
Flashでなくてもこれぐらいできる!
ということを示すために、何がいいだろう?
と思案したところ、やっぱり動くもので、なおかつユーザーが動かせるものがいいよね、ということに。
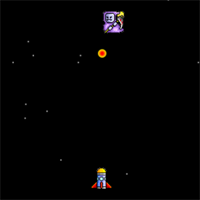
というわけで、簡単なゲームを作りました。
銀河の死神 Galaxy of Death
http://onlineconsultant.tv/html5/game1.html
名前が大げさな割に…デモなので、あまり期待しないでください。(;^ω^)
名前は趣味ですね。
マウスの左右でロケットが動き、クリックでミサイル発射です。
ミサイルは連射できません。
iPhoneでも動きます。
で、HTML5対応ブラウザのうち、Firefoxでは最初の表示時に背景の描画で終わってしまう、という不具合があります。
調査したところ、次のような原因のようです。
HTML5のCanvasという機能を使ってパラパラマンガのように動かしてます。
ロケットと死神は、drawImageという画像を描画する機能で描画してます。
このdrawImageが重いようで、これが最初のフレームで終了しないと、その時点で止まってしまうようです。(>_<)
今のところは、Firefoxを使っている方は、一度ポチっと更新してください。┌o ペコッ
お手数をおかけしすみません。
ちょっと…時間作れたら、修正します。

Firefoxユーザなので、ポチッと更新したら動きました(微笑)。
位置合わせと、砲弾のスピードに慣れるのが、難しかな^^
どもども!
ありがとうございます。
お手間おかけしました。┌o ペコッ
どもども!!
シンプルさが楽しかったですよ(微笑)。
でも、クッキーで挙動が左右されるとは思わなかった(笑)。
実際のところ、一度更新をされるとキャッシュに残るので、次は画像が早く読み込める、ということなんだと思います。(調査中)